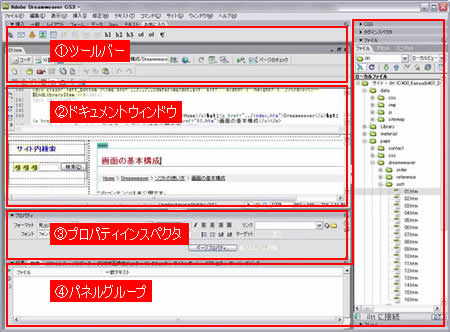
画面の基本構成
Home>Dreamweaver>ソフトの使い方>画面の基本構成
Dreamweaverの解説を理解するには、まず画面の基本構成、どの部分が何という名前で呼ばれているかを知る必要があります。各部分の表示/非表示は、基本的に「表示」メニューか「ウィンドウ」メニューで設定できます。

1.ツールバー
様々な作業を行うためのショートカットアイコンなどを表示させておく箇所です。ツールバーの種類には5つあります。
2.ドキュメントウィンドウ
実際の作業内容が表示される部分です。
ドキュメントウィンドウの表示形式には3つあります。
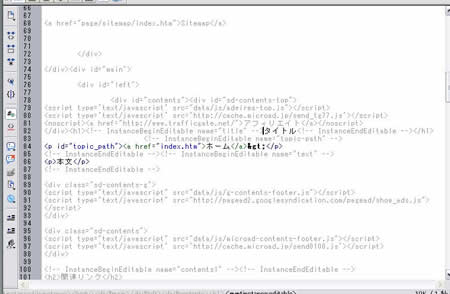
コード
[コードビューの表示]をクリックすると、ソースコードを表示する画面になります。
この画面では視覚的な確認はできませんが、ソースコードを直接入力することによって、細かなつくりこみを実現できます。
Dreamweaverを使うに当たって、デザインビューだけで視覚的につくることも可能ですが、ソースコードを直接編集することで、メニューを見つけるのに時間がかかったり、やりたいことがあるのにあきらめたり、ということを減らせます。
そのためにも、HTMLは覚えておく方がいいと思います。

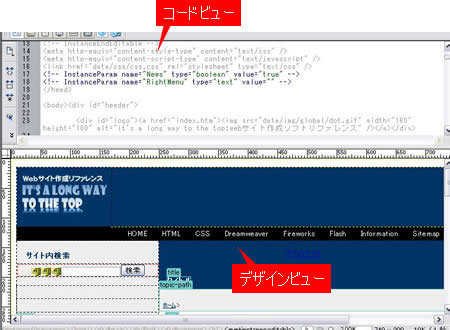
分割
[コードビュー]と[デザインビュー]を分割して表示します。
両方を確認しながら作業できるので便利ですが、操作をそれぞれのビューで反映するために表示に時間がかかります。

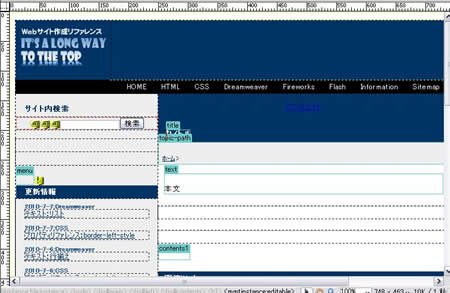
デザイン
[デザインビューの表示]を指定すると、ドキュメントウィンドウでは、ブラウザで表示したときにどのように見えるか、できるだけ再現した形で表示されます。
ドキュメントウィンドウ上でも、マウスやキーボードによる操作は行えますが、細かな指定はやりにくくなっています。また、CSSの再現性は完璧ではないために、CSSによるレイアウトを組んでいる場合には若干表示が崩れる場合があります。

3.プロパティインスペクタ
現在選択している要素やデータ、ドキュメントなどのプロパティが表示される部分で、メニューから操作を指定するよりも、直感的にわかりやすくなっています。
[挿入ツールバー]で要素を選択し、本文を[ドキュメントウィンドウ]で入力し、細かなプロパティを[プロパティインスペクタ]で指定する、といった使い方が基本になります。
4.パネルグループ
パネルグループは、サイトの構成がツリー構造で表示されていたり、ファイルや要素の一覧が表示されており、操作したいファイル・要素を指定してドキュメントウィンドウに表示させることができます。
- CSS
- アプリケーション
- ファイル
- タグインスペクタ
- ヒストリ
- フレーム
- コードインスペクタ
- タイムライン
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2011-6-25
