編集:環境設定:アクセシビリティ
Home>Dreamweaver>操作リファレンス>編集:環境設定>アクセシビリティ

アクセシビリティ
アクセシビリティとは、ユーザにとっていかにそのサイトが使いやすくなっているかを示す言葉です。
アクセシビリティ全般で考えると、サイトの構成や文章の書きかたといったところまで言及することになりますが、Dreamweaver上では、各要素に適切な代替テキストを設定しておく、といったことをアクセシビリティと呼びます。
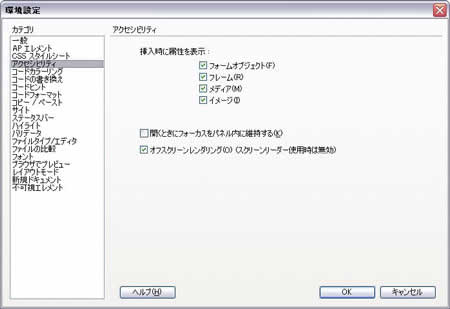
挿入時に属性を表示
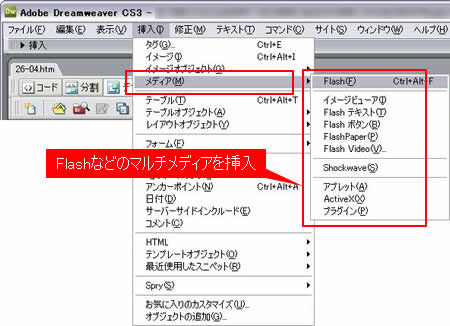
「挿入時に属性を表示」の各項目にチェックを入れておくと、HTMLの「フォーム」「フレーム」「メディア」「イメージ」の4つに関する要素を配置するときに、配置と同時にアクセシビリティに関係する属性の入力を促すダイアログボックスを表示します。
アクセシビリティに関する属性を入力していないと、SEOの観点からも評価が下がってしまいます。このオプションはチェックをいれておきましょう。
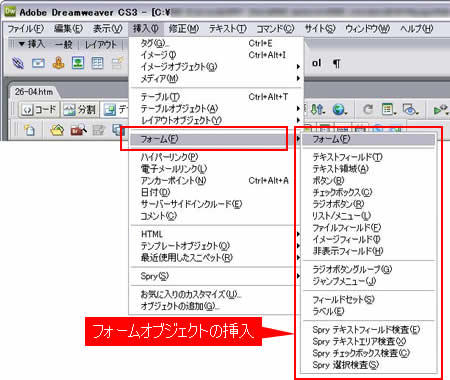
フォーム
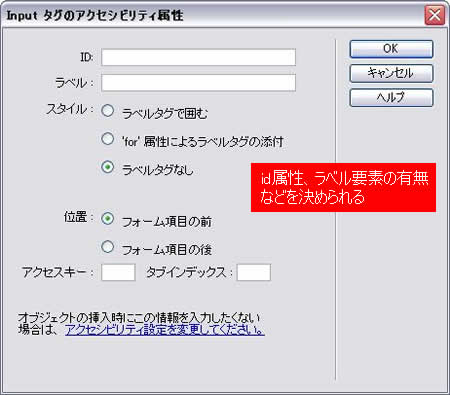
「挿入」→「フォーム」から、挿入したフォームオブジェクトのアクセシビリティ属性の入力を促すダイアログボックスを自動的に表示します。


▲Inputタグを挿入したときに表示されるダイアログボックス
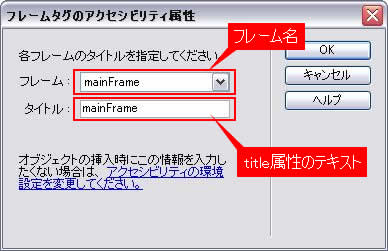
フレーム
フレームセットを新規作成した場合に、自動的にアクセシビリティ属性の入力を促すダイアログボックスが表示されます。
「フレーム」にはそのフレームの名前が設定されており、変更することはできません。ここに設定されている名前がname属性及びid属性に反映されます。
各フレームの「タイトル」を入力すると、title属性にその名前が入力されます。

メディア
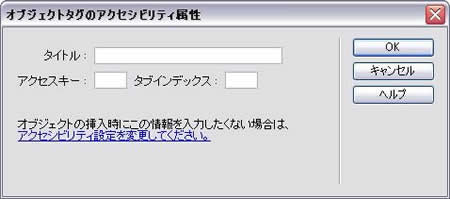
音声・映像ファイルをHTMLに埋め込んで再生させる場合に使われるobject要素を挿入した場合に、アクセシビリティに関する属性の入力を促すダイアログボックスを自動的に表示します。


▲オブジェクトタグのアクセシビリティ属性入力
イメージ
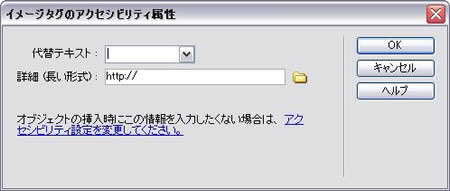
img要素を配置したときに、alt属性とlongdesc属性を入力できます。
alt属性は画像が表示されないときに代わりに表示されるテキストで、longdesc属性はその画像を表すソースのあるページのURLを入力します。
※longdesc属性に対応していないブラウザ(UA)もあります。

▲イメージタグのアクセシビリティ属性入力
開くときにフォーカスをパネル内に維持する
スクリーンリーダーとは、スクリーンに表示されているテキスト等読み上げる機能を持ったソフトウェアで、主に視覚障害者に利用されることを目的としてつくられています。
開くときにフォーカスをパネル内に維持すると、スクリーンリーダーを利用しやすくなります。
オフスクリーンレンダリング(スクリーンリーダー使用時は無効)
オフスクリーンレンダリングとは、画面に描画結果を表示せずに、コンピュータ内部で描画処理を行う動作のことをいいます。
スクリーンリーダーを使っていない場合には、Dreamweaverは画面をちらつきを防止するために、画面に描写する前に一度画面の描写内容をメモリに描画しています。しかし、スクリーンリーダーを使用時には、機能をオンにしていると動作に影響がある場合があります。その場合には、このオプションをオフにします。
環境設定のメニュー
| 一般 | APエレメント | CSSスタイルシート |
| アクセシビリティ | コードカラーリング | コードの書き換え |
| コードヒント | コードフォーマット | コピー/ペースト |
| サイト | ステータスバー | ハイライト |
| バリデータ | ファイルタイプ/エディタ | ファイルの比較 |
| フォント | ブラウザでプレビュー | レイアウトモード |
| 新規ドキュメント | 不可視エレメント |
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-3-17
