編集:環境設定:コードヒント
Home>Dreamweaver>操作リファレンス>編集:環境設定>コードヒント

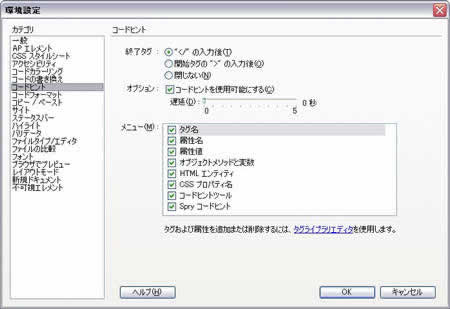
終了タグ
"</"の入力後
["</"の入力後]を指定すると、コードに開始タグを入力し、終了タグの「 </ 」を入力したときに、自動的にその後を表示します。
<p>テキスト
コードビューにおいて上記のように入力し、以下のように閉じるタグの最初の「 </ 」を入力すると、
<p>テキスト</
以下のように自動的に「 p> 」が表示されます。
<p>テキスト</p>
開始タグの">"の入力後
[開始タグの">"の入力後]を指定すると、開始タグを入力した直後に閉じるタグも表示されます。
<p>
コードビューで以上のように開始タグを入力し終わると、以下のように閉じるタグが自動的に表示されます。
<p></p>
閉じない
自動的に終了タグを表示する、という機能をオフにします。
終了タグが自動的に表示される機能は、忘れてしまうことを防止するため便利です。しかし、開始タグの入力後に表示されるとテキスト等を入力しようとすると、終了タグの前までカーソルを移動させなければならないので、["</"の入力後]のオプションを有効にするのがお薦めです。
オプション
コードヒントを使用可能にする
[コードヒントを使用可能にする]のオプションをオンにすると、コードビュー上でスペースを入力したときや属性名を入力した後に、タグのリストや属性のリストを表示します。リストの中から該当するものを選択すれば、コードに反映されます。
オフにするとこの機能は動作しませんが、便利な機能なのでオンにしておきます。
遅延
コードヒントを表示するときに、すぐに表示するか、指定された秒数が経過してから表示するか、を設定します。遅延させて表示する必要はないと思うので、通常は0にしておきます。
メニュー
「タグ名、属性名、属性値、オブジェクトメソッドと変数、HTMLエンティティ、CSSプロパティ名、コードヒントツール、Spryコードヒント」の8つの項目があります。コードヒントを表示させたい項目にチェックをつけます。通常、すべてにチェックを入れておけばいいでしょう。
環境設定のメニュー
| 一般 | APエレメント | CSSスタイルシート |
| アクセシビリティ | コードカラーリング | コードの書き換え |
| コードヒント | コードフォーマット | コピー/ペースト |
| サイト | ステータスバー | ハイライト |
| バリデータ | ファイルタイプ/エディタ | ファイルの比較 |
| フォント | ブラウザでプレビュー | レイアウトモード |
| 新規ドキュメント | 不可視エレメント |
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-3-19
