編集:環境設定:コードカラーリング
Home>Dreamweaver>操作リファレンス>編集:環境設定>コードカラーリング

コードカラーリング
Dreamweaverで作成できるドキュメントは、HTML文書に限りません。
テキスト、JavaScript、Action Script、CSS、Javaなど、様々なドキュメントを作成できるようになっています(もともとこれらの言語はテキストファイルに入力し、拡張子を変えたりコンパイルするなどしてコンピュータ上で認識させるために、どのようなドキュメントを作成することも可能です)。
コードカラーリングとは、これらのドキュメントの違いによってソースコードのテキストに色付けをして、見た目にわかりやすくするためのものです。
特に不便に感じなければデフォルトのままで構わないと思います。
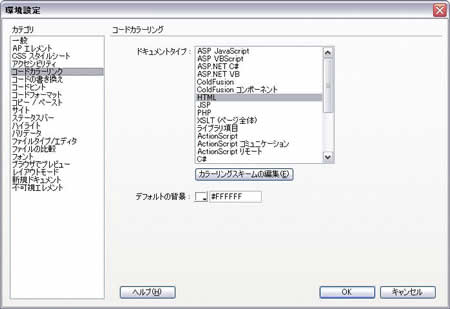
ドキュメントタイプ
変更したいドキュメントをリストから選択します。
カラーリングスキームの編集
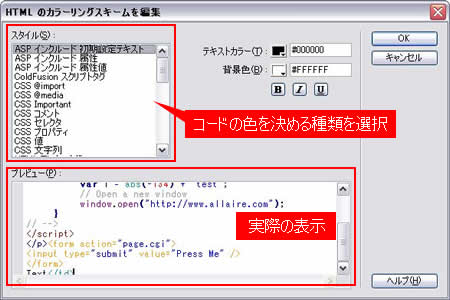
「カラーリングスキームの編集」をクリックすると、上記「ドキュメントタイプ」で選択したドキュメントの色を変更するダイアログボックスが表示されます。
例えばHTMLであれば、タグの色を変更したりコメントの色を変更することができます。変更できる内容は、テキストの色、背景の色、太字、イタリック体、下線、の5つです。

▲コードカラーリングを変更する
デフォルトの背景
コードビューの背景色を設定します。
環境設定のメニュー
| 一般 | APエレメント | CSSスタイルシート |
| アクセシビリティ | コードカラーリング | コードの書き換え |
| コードヒント | コードフォーマット | コピー/ペースト |
| サイト | ステータスバー | ハイライト |
| バリデータ | ファイルタイプ/エディタ | ファイルの比較 |
| フォント | ブラウザでプレビュー | レイアウトモード |
| 新規ドキュメント | 不可視エレメント |
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-3-14
