編集:環境設定:コードフォーマット
Home>Dreamweaver>操作リファレンス>編集:環境設定>コードフォーマット

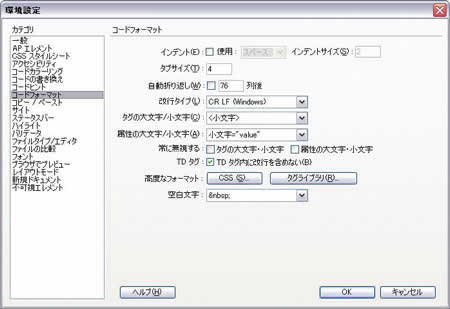
コードフォーマット
インデント
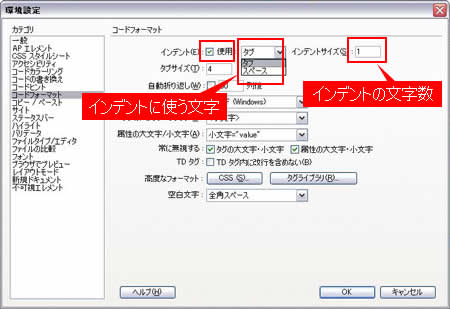
デザインビューにおいてタグを挿入した場合に、インデントするかしないかを設定します。[使用]にチェックを入れると、[スペース]か[タブ]かを選択できます。また、一度のインデントに対して何文字分をとるかを[インデントサイズ]に入力します。

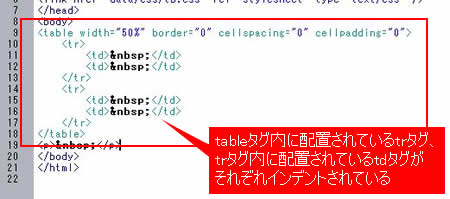
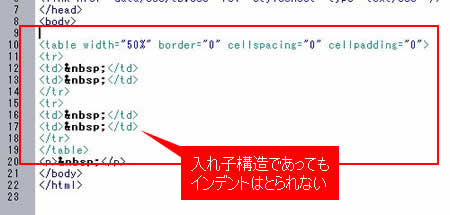
インデントは、例えば、tableタグなど、要素の内部に別の要素を配置するような入れ子構造の場合に、コード上でわかりやすくするために使われます。デザインビューおよびブラウザの表示には影響を与えません。

▲インデントを有効にしたときのコード

▲インデントを無効にした場合
タブサイズ
Tabキーを押したときに入力される空白スペースの数を指定します。通常は4文字になっており、変更する必要はないでしょう。
タブは、指定した数値の半角スペース分を空白の1文字として使用します。ここに入力した数値が幾らであっても、1文字として扱います。
自動折り返し
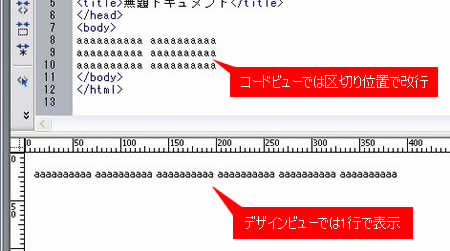
[自動折り返し]にチェックを入れると、次の欄に入力した数の文字を、デザインビュー上で入力すると、自動的にコードビュー上では次の行に折り返しされます。
この機能は、デザインビュー上では変化は起こりませんが、コードビュー上で改行文字が指定数に達すると入ります。
ただし、折り返しされる場合は、入力したテキストが半角の空白文字などで区切れたところでされるため、実際には指定した数よりも多くなってから折り返しされることが多いと思います。また、空白文字などの区切れがなければ折り返しはされません。

自動的な折り返しは逆にコードをみにくくする恐れがあるので、オフにしておいていいでしょう。
なお、コードビュー上の右端でテキストを折り返す設定は、[表示]→[コードビューオプション]→[ワードラップ]で行います。
→詳しくは「表示:コードビューオプション」をご覧ください。
改行タイプ
改行タイプとは、改行に使われるコードのことで、コード上、見た目には改行文字というものは見えなくとも、実際には改行を示す文字コードが埋め込まれています。
この改行コードはOSによって使われるコードが違います。
Windowのは、CR+LF、OS9までのMacはCR、Unix及びOS10以降のMacはLFです。
DreamweaverをインストールしているコンピュータのOSがWindowsならばCR+LFなど、ここで変更します。
タグの大文字/小文字
タグを挿入したときにコードに書き込まれるタグ名をアルファベットの大文字にするか、小文字にするか決めます。通常は、小文字にしておきます。
属性の大文字/小文字
タグの属性を挿入したときにコードに書き込まれる属性名を、アルファベットの大文字にするか小文字にするか決めます。通常は、小文字にしておきます。
常に無視する
上記オプション[タグの大文字/小文字]、[属性の大文字/小文字]を適用する場合には、[常に無視する]の[タグの大文字/小文字]、[属性の大文字/小文字]にチェックを入れます。
小文字に設定していた場合に、大文字でコードビューで入力しても、次回ドキュメントを開いたときに自動的に小文字に修正されます。
TDタグ
[TDタグ内に改行を含めない]にチェックを入れると、td要素の開始タグから終了タグの間に改行コードを入れないようにします。
ブラウザによっては、td要素内に改行コードがある場合とない場合によって、表示が異なるものがあります。
例えば、複数のtd要素に画像を配置して、一つの画像を表示しようとした場合に、td要素内に改行コードが入っていると、画像がずれて表示されるという現象を防ぐものです。
つまり、
<td><img src="aaa.jpg"></td>
と、
<td>
<img src="aaa.jpg"></td>
の場合では、表示に差が出るブラウザがあるので、<td>内に改行コードを挿入しないようにする、ということです。
ただし、コードビューで操作した場合には改行コードを挿入できます。
高度なフォーマット
CSS
CSSコードを書き出すときに適用するフォーマットを変更します。
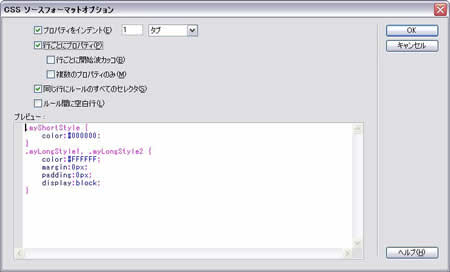
[CSSフォーマットオプション]ダイアログボックスが開きます。

CSSフォーマットオプションの反映は、直接CSSファイルにコードを入力した場合には反映されません。
プロパティをインデント
[プロパティをインデント]にチェックを入れると、セレクタよりプロパティがインデントされて入力されるので、見やすくなります。
body{
font-size:120%;
}
▲[プロパティをインデント]にチェックを入れた場合
body{
font-size:120%;
}
▲チェックをはずした場合
行ごとにプロパティ
[行ごとにプロパティ]をチェックすると、一つのCSSプロパティごとに改行します。チェックをはずすと、すべてのCSSプロパティを1行に記します。
body{
font-size:120%;
color:#000000;
}
▲[行ごとにプロパティ]にチェックした場合
body{
font-size:120%; color:#000000;
}
▲チェックをはずした場合
行ごとに開始波カッコ
[行ごとに開始波カッコ]にチェックを入れると、以下のようにセレクタと「 { 」とプロパティと「 } 」の間にそれぞれ改行が入ります。
body
{
font-size:120%;
}
同じ行にルールのすべてのセレクタ
セレクタとは、CSSをどの範囲に適用するかを指定したものです。
body { ~ }
.class { ~ }
上記の場合、{ ~ }に適用するCSSを入力します。この{ ~ }の内容を反映させる箇所は、body要素や.classです。これらをセレクタと呼びます。
セレクタはカンマで区切ることで複数指定することができます。
[同じ行にルールのすべてのセレクタ]にチェックを入れると、以下のように複数のセレクタがあるときに、カンマで区切って1行に記します。チェックがはずれているとカンマの後に改行します。
.class1, .class2{
CSSプロパティ
}
▲[同じ行にルールのすべてのセレクタ]にチェックを入れた場合
.class1,
.class2{
CSSプロパティ
}
▲チェックを入れない場合
ルール間に空白行
各CSSのルール設定ごとに空白行を入れます。
タグライブラリ
[タグライブラリ]をクリックすると、[タグライブラリエディタ]が開き、HTML等のタグを挿入したときのDreamweaverの動作を設定・変更することができます。
基本的に変更する必要はないでしょう。
→詳しくは「タグライブラリ」をご覧ください。
空白文字
か全角スペースのどちらかを選択します。
ある要素を挿入したときに、自動的にコンテンツとして挿入される内容として採用されます。
環境設定のメニュー
| 一般 | APエレメント | CSSスタイルシート |
| アクセシビリティ | コードカラーリング | コードの書き換え |
| コードヒント | コードフォーマット | コピー/ペースト |
| サイト | ステータスバー | ハイライト |
| バリデータ | ファイルタイプ/エディタ | ファイルの比較 |
| フォント | ブラウザでプレビュー | レイアウトモード |
| 新規ドキュメント | 不可視エレメント |
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-3-20
